Algunas listas de Microsoft Windows SharePoint Services admiten texto con formato mejorado, o enriquecido, como imágenes, tablas e hipervínculos. Por ejemplo, en un tema de discusión, puede insertar un hipervínculo a un sitio Web relacionado.
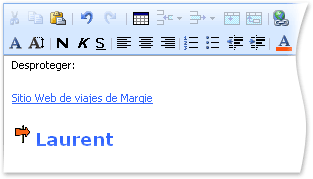
Algunos exploradores, como Microsoft Internet Explorer 6, proporcionan herramientas de formato que permiten dar formato al texto directamente en el campo. Si el explorador admite el formato HTML directamente, aparece una barra de herramientas de formato mejorado sobre ciertos campos, por ejemplo, en el texto de un anuncio o en un tema de una discusión. Si el explorador proporciona esta barra de herramientas, puede usarla para agregar texto con formato mejorado.

Si el explorador no proporciona herramientas de formato en la página Web para modificar listas, puede usar elementos HTML para producir el mismo efecto. Por ejemplo, puede usar un elemento HREF para insertar un hipervínculo y un elemento IMG para insertar una imagen, según se muestra en el ejemplo anterior de un tema de discusión.
Remítase a la tabla siguiente para conocer algunas etiquetas comunes que puede usar al crear o modificar elementos de lista.
Importante Por motivos de seguridad, algunas etiquetas y secuencias de comandos HTML están bloqueadas.
| Etiquetas HTML | Propósito o resultado |
|---|
<div> and </div>
| Se requiere alrededor del texto |
<b> and </b>
| Negrita |
<i> and </i>
| Cursiva |
<em> and </em>
| Resalta el texto, normalmente aparece en cursiva |
<u> and </u>
| 
|
<strong> and </strong>
| Formato resaltado, normalmente aparece como negrita |
<p> and </p>
| Formato de párrafo |
<p align=location> and </p>
| Alinea el texto, donde ubicación es left, center o right  |
<font face="name" color="rgb code" size="#"> and </font>
Example: <font face=Arial color="#3366ff" size=4>
| Define el tipo de letra, color y tamaño del texto, donde: nombre = nombre de la fuente, por ejemplo Arial código rgb = código del color en formato #rrggbb, como #0000CD para el azul, #FF3030 para el rojo o #006400 para el verde Algunos exploradores también admiten nombres descriptivos para los colores, como Azul, Rojo y Verde. # = tamaño de fuente, 1-7  |
<font style="background-color:rgb code"> and </font>
Example: <font style="background-color:#ffff00">
| Define el color de fondo del texto, donde código rgb = código del color en formato #rrggbb, como #FFFF00 para el amarillo, #FF3030 para el rojo y #006400 para el verde Algunos exploradores también admiten nombres descriptivos para los colores, como Amarillo, Rojo y Verde. Asegúrese de que el color de fondo no domina sobre el texto. 
|
<ol> and </ol>
<li> and </li>
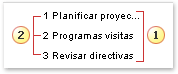
| Lista ordenada (numerada) 
 Lista ordenada (numerada) Lista ordenada (numerada)
 Elementos de lista Elementos de lista
|
<ul> and </ul>
<li> and </li>
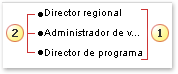
| Lista sin ordenar (con viñetas) 
 Lista sin ordenar (con viñetas) Lista sin ordenar (con viñetas)
 Elementos de lista Elementos de lista
|
<img src="image name" alt="alt text description">
| Imagen  |
<a href="URL">display text</a>
| Hipervínculo 
|
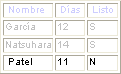
<table> and </table>
| Tabla 
|
<tr> and </tr>
| Fila de una tabla 
|
<td> and </td>
| Datos de una tabla (celda) 
|